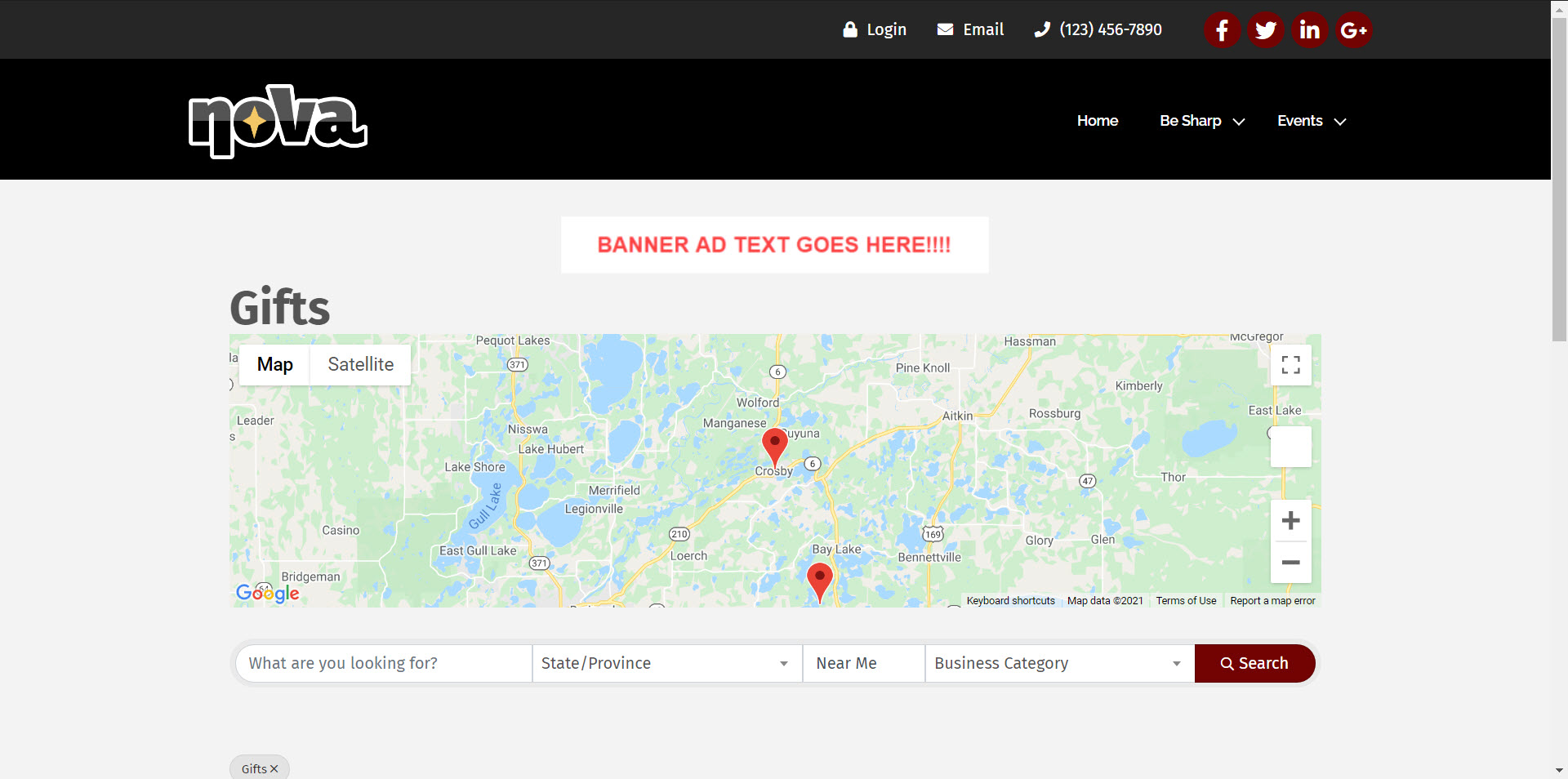
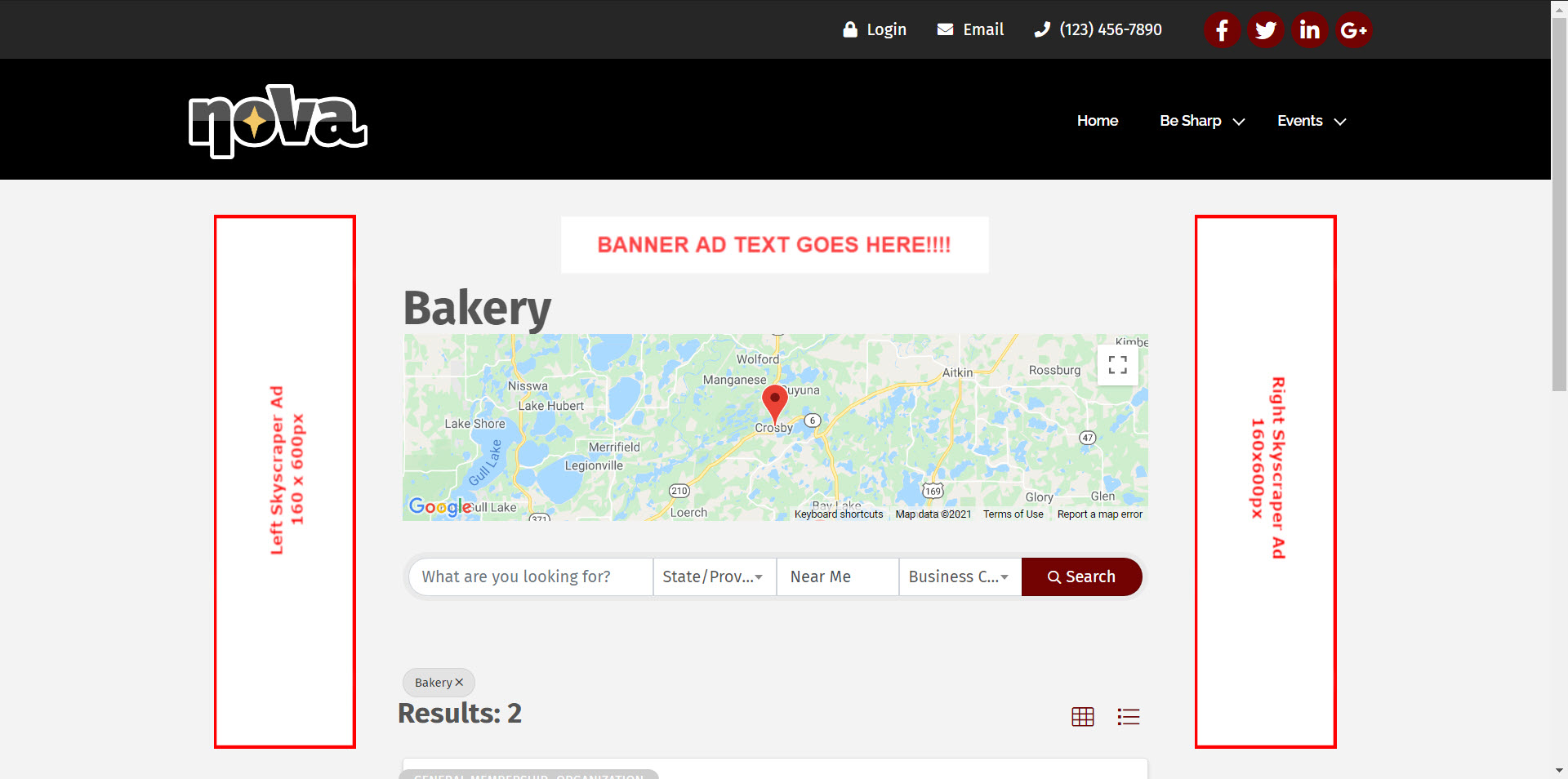
Overrides allow you to apply a different template to a sub-section of a public module page. For example, let's say we have a member directory on our public website that is using the default template. One of the sections of the directory- let's say our bakery category- needs to have some additional formatting applied, either for advertising or additional information.
Please note that the following instructions are specific to GrowthZone and do not apply to ChamberMaster or MemberZone.
First, create a new template with the layout or information you need in your website. There are detailed instructions on how to do this in the online Quick Integration Guide, starting with Step 2.
- Create a new page on your site. Whether via a CMS or a desktop program, create a page, the same way you’d create any other interior page on the site.
- In the main content area of the page, drop in the text (not including the apostrophes): “#GROWTHZONE_CONTENT#”, then publish the page.
- Although we want this page to be ‘published’ (available for viewing by the browser and search engines), you don’t want to add it to your site’s navigation. Most CMS will allow you to publish a page while excluding it in the site navigation. This will need to be done in order so that visitors do not access this page directly.
- Note the URL of the page. It could look like, but is not limited to, any of the following:
- http://www.mydomain.com/growthzone-template/
- http://www.mydomain.com/pages/growthzonetemplate
- http://www.mydomain.com/growthzone_template.php
- http://www.mydomain.com/growthzone_template.html
- If you wish to preview the template, paste the URL into your web browser. The page should look something like this.
- Congratulations! You’ve just created the GrowthZone “Template” Page. This page will serve as a “frame” for your GrowthZone pages/modules. We now need to tell the server to place its content in this template.
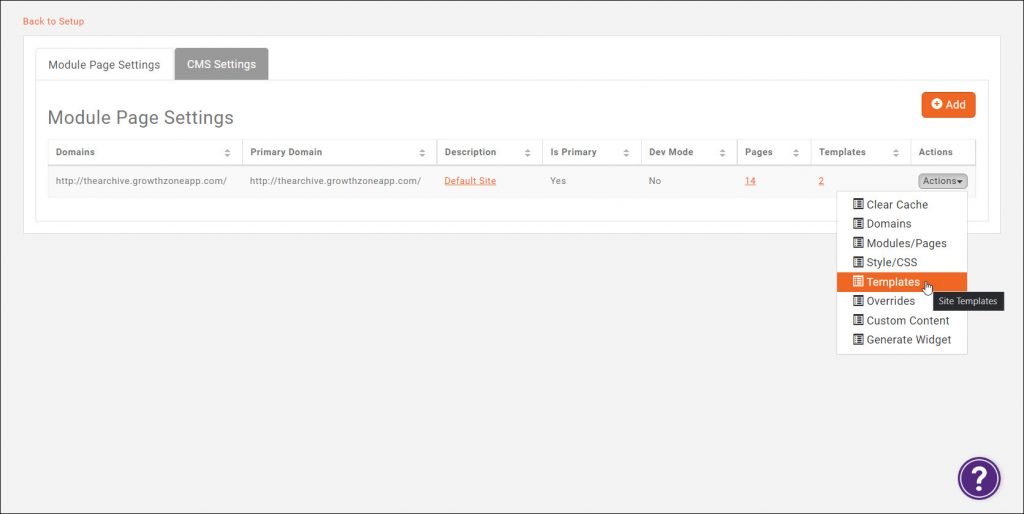
We now need to save the page URL you just copied to the GrowthZone Templates section (Setup -> GZ Pages -> (Domain) -> Actions -> Templates).

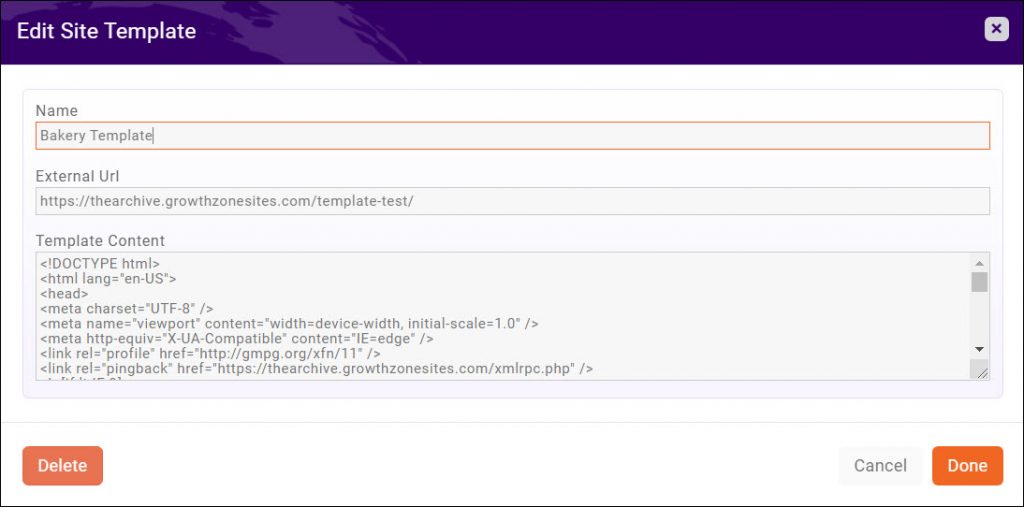
Give the template a distinct name, paste the URL into the External URL box, and click Done. (The Template Content box will fill automatically when GrowthZone “fetches” the new template. This may take a few minutes.)

Go to your website (not the dashboard, the actual website) and open the page of the public module on your website. Navigate to the section you wish to apply the override to. Once there, copy the relative path of the subsection- anything after the .com/.org/.net etc.
Go back to your Module Page Settings tab and select Actions -> Overrides. Click "Add Custom Override".
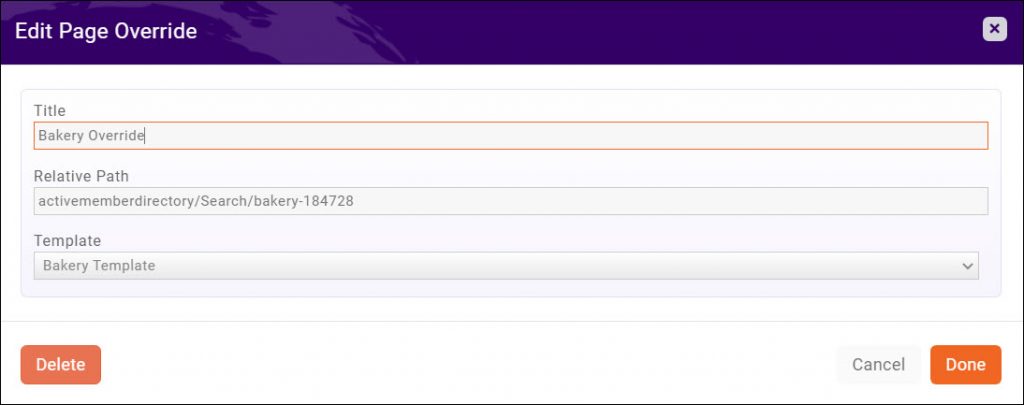
Give your Override a name, paste the relative path URL you just copied, and select the template you set up and saved in Step 2.

OPTIONAL: To see your override right away, you can use the Actions -> Clear Cache option in the Module Page Settings, then navigate to your public module page and sub-section to view.