Examples
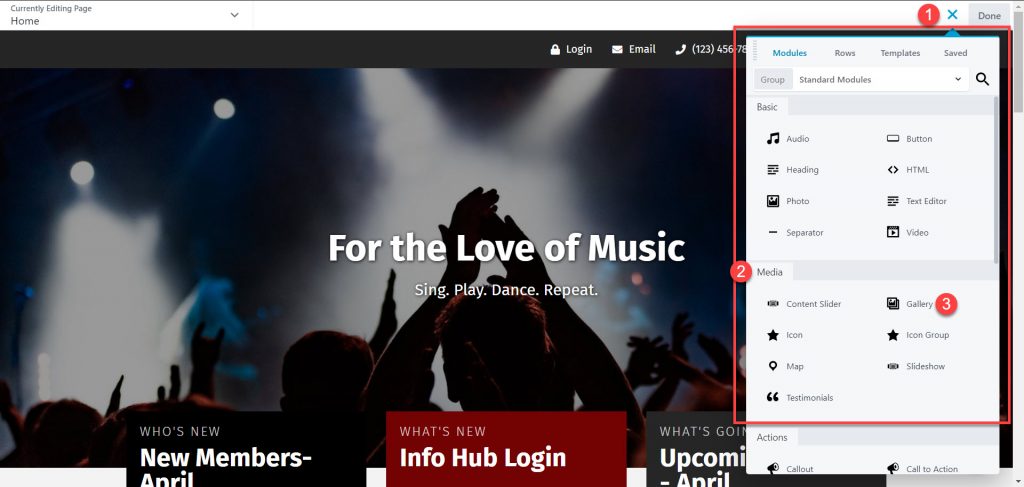
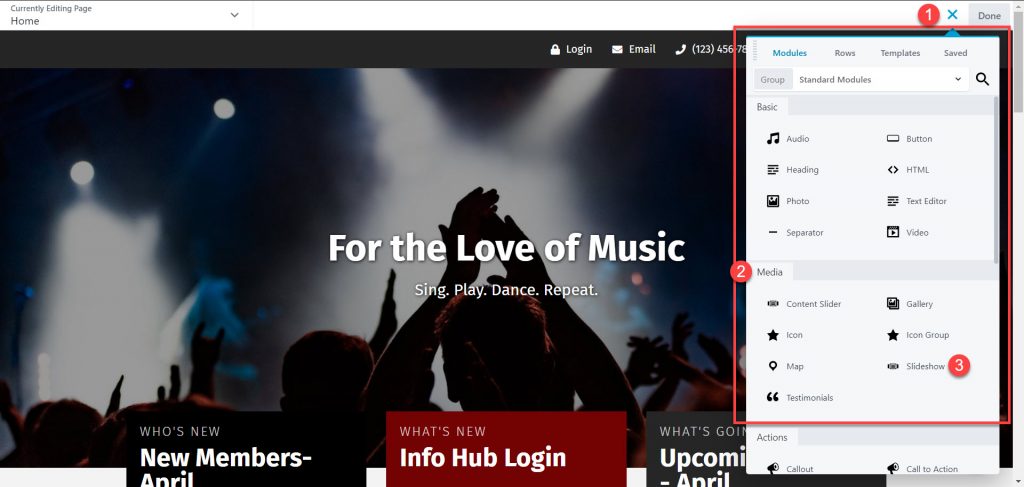
Adding a Gallery or Slideshow
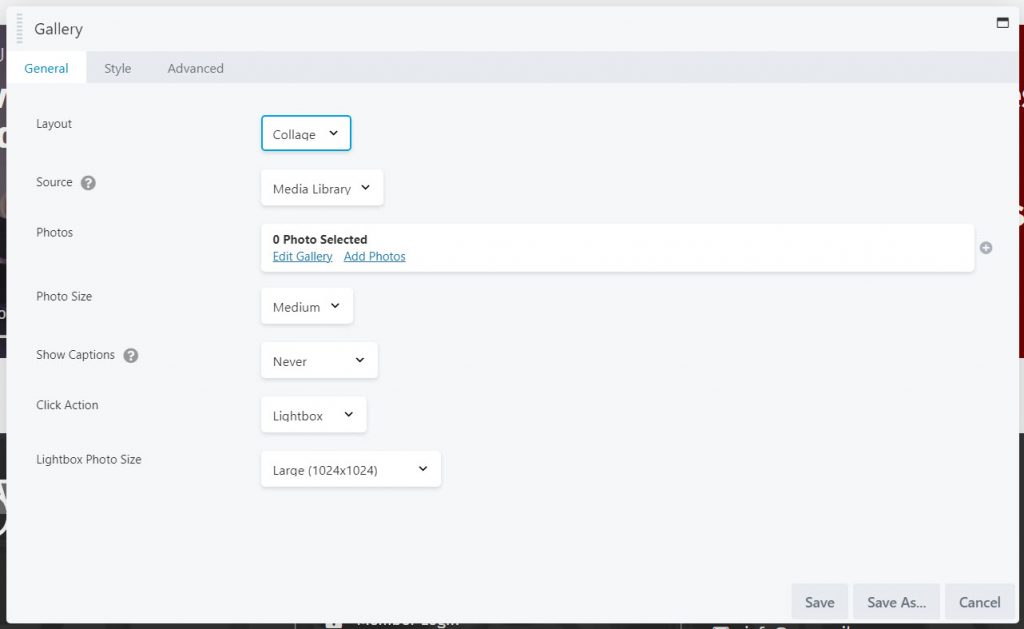
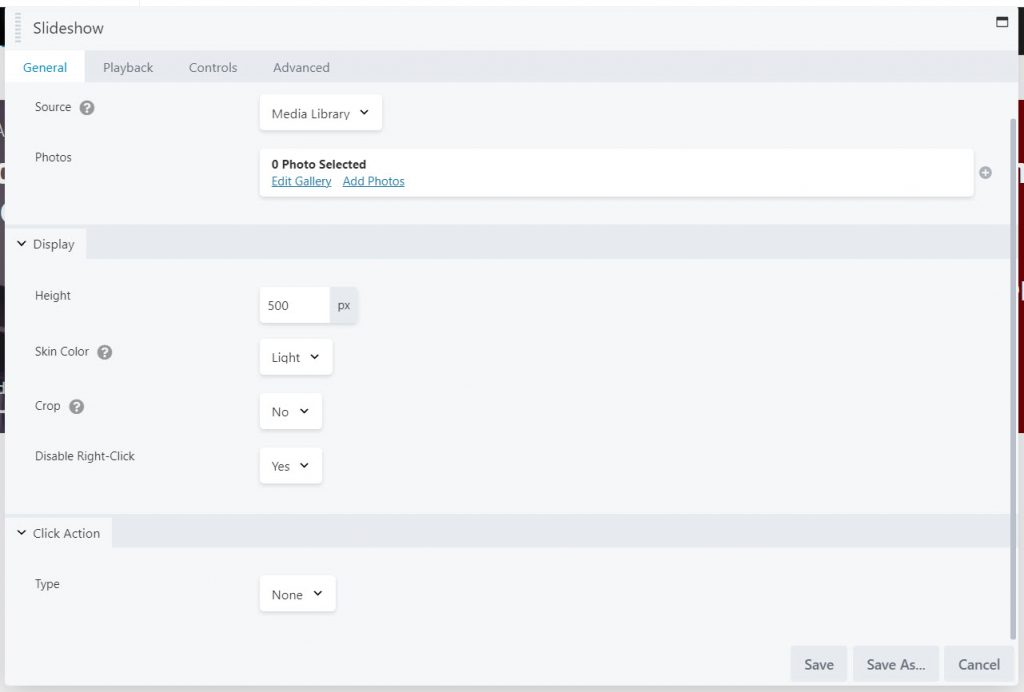
You can showcase a group of photos on your page by selecting the Gallery or the Slideshow module. A gallery is a collection of photographs, illustrations, product images, or videos displayed in a variety of rows and columns. This allows you to display more photos in less space while also making it easier for users to browse them. A slideshow is similar to a gallery, but displays the photos in an animated rotation (sometimes called a slider or a carousel). There are options for how long the pictures will display and how they transition from one to the next.
Best Practice: Be selective, and remove old photos
We recommend removing older content from your website after a year or two as a best practice. This helps with your page load speed and SEO by keeping your site clean and avoiding bogging down pages with a large content load, and it gives the end user a more streamlined experience.
For large photos or galleries, we may suggest picking a few favorites and linking directly to a photo archive like Facebook, Instagram, Flickr, SmugMug, etc. for additional or older photos (since that is their primary function and they're optimized for bulk image file management).
Example Slideshows
Slideshow with controls hidden:
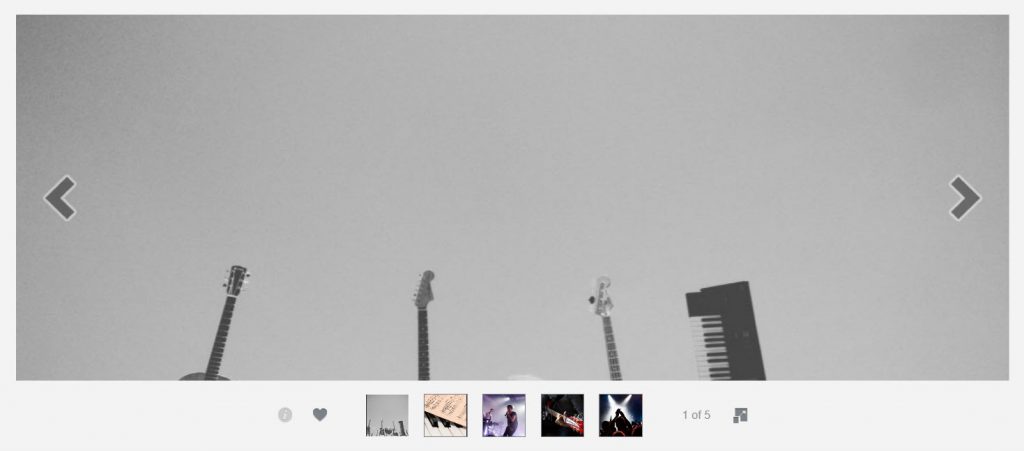
Slideshow with controls below:
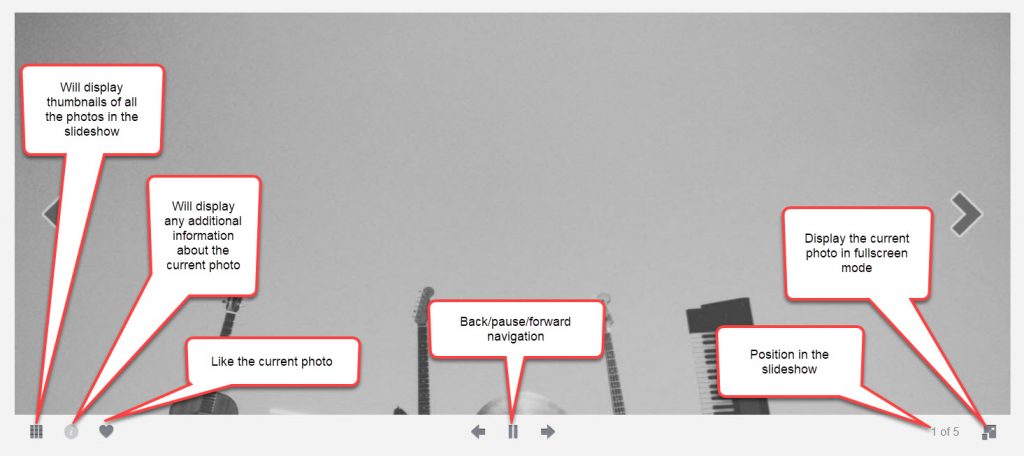
Slideshow with controls overlay on hover:
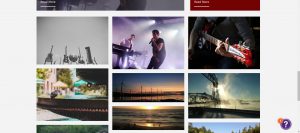
Example Galleries
Gallery showing thumbnails:
Gallery showing small collage:
Gallery showing medium collage with captions on hover:
Gallery showing large collage with captions below photo: