Resources
Overview
Add Icons to your Pages
- Access the desired page, and click Page Editor in the Header Bar.
- Click the blue + sign in the header bar.
- Click the Modules tab, and drag and drop the Icon module to the desired location on your page.

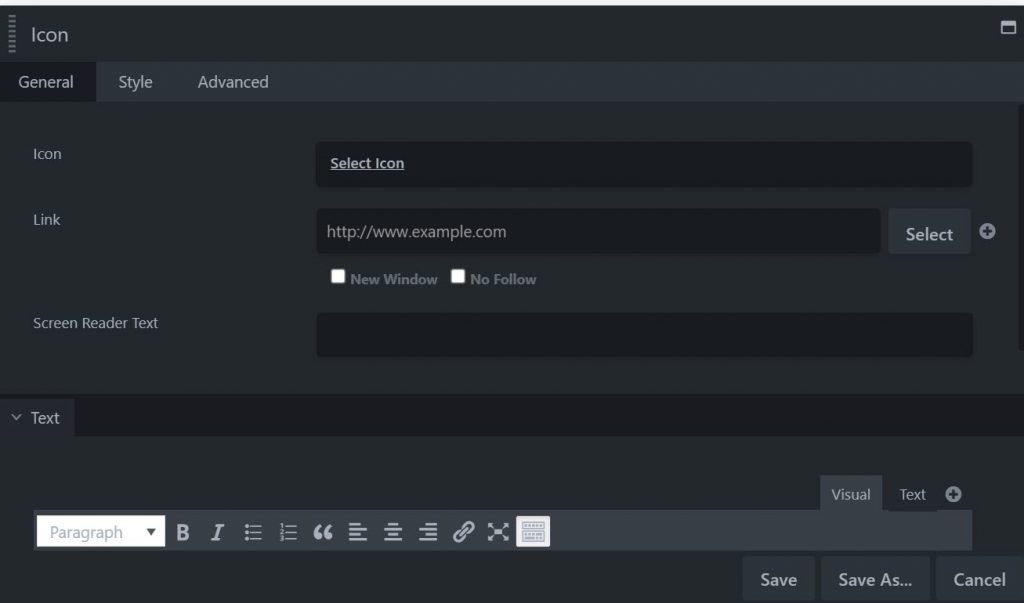
- Click the Select Icon link to choose from numerous available icons. NOTE: If you wish to resize an icon, select the Style tab.

- Enter the URL for the Link to be accessed from the icon. You can also choose how the link opens New Window or No Follow.
- Enter text to be available to those using a Screen Reader.
- (Optional) Enter the Text you wish displayed with the icon. By default this text will be displayed to the right of the icon. An icon should be recognizable, so adding text may be redundant and does not afford the benefit of saving real estate.
- Click Save.
