Resources
Drag & Drop Page Builder
GrowthZone CMS uses WordPress as a base for our website editing platform, and we have added a front-end page builder with drag & drop editing capabilities to make adding and editing content on your pages easier and more user-friendly.
When creating or editing a page, staff can simply drag and drop rows or columns within the page to build the layout, then drag and drop blocks of content or "modules" within the page to fill in those areas with various types of text, photos, callouts, buttons, and other media.
Accessing the Page Editor
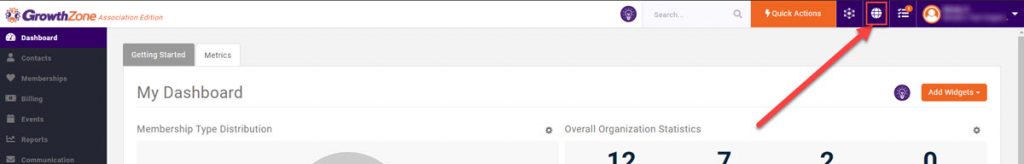
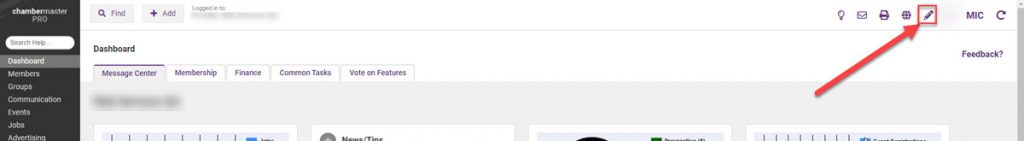
In order to access the Page Editor and begin editing a GrowthZone CMS website, the user must have a staff login and the appropriate permissions based on your database software version. Only users who access the website via the appropriate GrowthZone or ChamberMaster/MemberZone database will see the black bar across the top of the site allowing them to open the Page Editor or access the website Dashboard.
Still working with a Web Design Project Manager?
Although you should have access to the site as soon as we have created the test link, your Project Manager may ask that you please refrain from starting to edit the new test site until they have finished the process of setting it up and working through your design phases to avoid any unnecessary delays, double-entry, and login conflicts.
Please Note: Only one person may have the Page Editor open for a specific page at a time, so if you are editing a page, you may be preventing your Project Manager or other Support Staff from accessing that page.



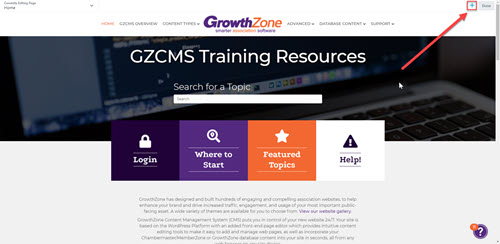
Navigate to the page you wish to edit and click Page Editor in the black header bar at the top of your screen as shown below. Hovering over Page Editor without clicking will allow you to access other global elements within view such as some Headers and Footers, depending on your theme layout.

You may edit any existing content blocks on the page by clicking on them or hovering and selecting the wrench icon to adjust the settings of any particular piece of content, such as text, photos, callouts, etc.
When you have finished making changes to a page within the Page Editor, click the "Done" button in the top right corner of the screen and select "Publish" to save your edits. Learn more about previewing, publishing, and rolling back edits made within the Page Editor.
Adding Content
To start adding new content to a page:
- open the Page Editor using the black bar at the top of your screen
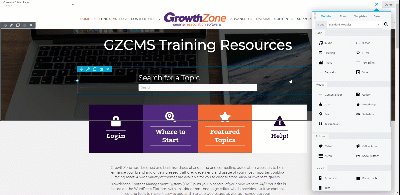
- click the + Plus symbol in the top right corner (next to the Done button) as shown to the right
- this will open a sidebar menu of content options that can be dragged out onto the page
- ensure the "Modules" tab within the sidebar is selected to view the Standard Modules group of content options
- click and hold to drag and drop the desired module into an area on the page
Explore the different types of content modules that can be added to any page: