GrowthZone database users who have the Web Content module or ChamberMaster/MemberZone users who have the Pro software package can use the blog within the database, or the built-in blog post features within GrowthZoneCMS itself (the CMS blog is available to all GZCMS users regardless of software version).
Which Blog Should I Use?
Both the CMS blog posts (website-only) and the database-populated blog posts will allow you to publish posts into a feed on the site and apply categories for easier filtering and searching, but every organization will have different needs, so it is best to compare for yourself and see which option you prefer. It does come down to objectives, specific needs, and personal preference.
For example, an association allowing members to submit blog posts will have an easier time using the database blog features, since members would have the ability to fill in the post details and submit for approval by logging in. However, an association where only staff are managing the blog may prefer to use the CMS Page Editor tools to arrange rows, columns, and other media within a post on the website side.
The database blog features allow multiple blogs to be created with their own unique sets of tags and categories, while the CMS blog is only a single blog with a shared set of tags and categories used to filter out certain sets of posts.
GrowthZone database customers are also able to set email notification frequency for any visitors or members wishing to subscribe via email, while the CMS blog and ChamberMaster/MemberZone blogs require the visitor to have an RSS feed reader to subscribe, but can be fed directly into emails or newsletters built with the email designer.
The post feed display and customization options will also differ based on which blog is being used. All types allow you to choose basic display setting such as show/hide author, date, and feature image.
Scroll down this page or click on a button below to see the different feed display options for each type.
Using GrowthZoneCMS Blog
These are not connected to the database software, but are available to any GZCMS user within the CMS by creating Posts using the Page Editor tools. They are shown here for comparison and as an alternative for users who do not have the necessary software features as part of their subscriptions.
See it in action
Watch a video on how to start adding GZCMS posts to the website
Want to set up social media sharing buttons that attach automatically to all GZCMS posts? See how in this short video.
GZCMS Blog Posts
Template Overrides
Overrides allow you to apply a different template to a sub-section of a public module page. For example, let’s say we have a member directory on our public website that is using the default template. One of the sections of the directory- let’s say our bakery category- needs to have some additional formatting applied, either…
Read MoreWorking with Anchors
An anchor tag, or anchor link, is a web page element that links to another location on the same page. Since clicking on an anchor link takes visitors where they want to go without much effort, they improve the overall user experience! See it in Action Watch a video on how to Create and Link…
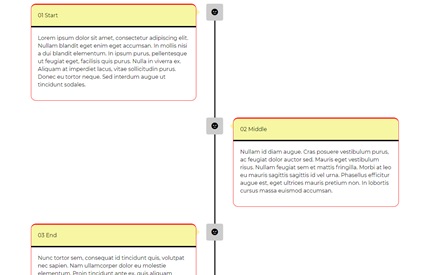
Read MoreNew Module: Timeline
GZCMS now has a new module type that can be used. It is called ‘Timeline’ – it is a powerpack module that can be used to display a visual ‘timeline’ of events within the pagebuilder. open the Page Editor using the black bar at the top of your screen click the + Plus symbol in…
Read MoreGZCMS Blog Post Carousel
GZCMS Blog Post Slider
Using ChamberMaster/MemberZone Blog (requires Pro)
Below are examples of the database-populated widgets that can be placed on any page to feed in your latest blog posts automatically after you publish them within ChamberMaster/MemberZone. See an example of what the main blog landing page would look like.
Embedded CM/MZ Blog Feed
CM/MZ Blog Post Index
Using GrowthZone Blog (Web Content)
Below are examples of the database-populated widgets that can be placed on any page to feed in your latest blog posts automatically after you publish them within GrowthZone. See an example of what the main blog landing page would look like.